Auch wenn es nicht so aussieht, hier auf meiner Website tut sich gerade einiges. Zwar eher im Hintergrund, dafür aber an Grundlagen die auch nötig sind um alles abzurunden.
Mir fehlt momentan einfach die Zeit mehr Beiträge zu schreiben, auch wenn ich wirklich Lust dazu habe. Mit 2 Zwergen die gerade ständig zuhause sind, einem jetzt online stattfindenden Studium und der Selbstständigkeit ist meine Zeit doch schon ganz ok gefüllt.
Trotzdessen hat sich hier in letzter Zeit einiges geändert. Ganz vorn dabei natürlich das Design der Website. Hier setze ich jetzt auf das, für mich angepasst, Twenty Twenty Theme.
Twenty Twenty Theme Anpassungen
Ich bin schon immer ein großer Fan der WordPress Standard Themes, so auch dieses mal vom Twenty Twenty Theme.
Nachdem ich von Twenty Fifteen auf das Theme von Rich Tabor, Tabor gewechselt hatte ist das jetzt mein Schritt wieder zurück zu einem Standard Theme. Denn nach dem Verkauf von Themebeans hat sich leider bei den alten Themes von Rich nichts mehr getan. Was gerade in der aktuellen Block-Editor-Zeit (Gutenberg) sehr schade ist. Denn dieser Block-Editor ändert doch Grundlegend wie wir mit WordPress umgehen und wie WordPress unsere Inhalte über die Themes ausliefert.
Ich bin ein großer Freund alles so Core nah (WordPress Standard Funktionen) wie möglich zu belassen. Denn diese Funktionen werden es mir immer erlauben das Theme einfach mal so zu wechseln ohne extrem viel nacharbeiten zu müssen. Und ich bin auch ein großer Freund davon immer mal wieder das Theme zu wechseln 🤪 da möchte ich mir natürlich etwas Zeit sparen.
Aber so komplett Out-of-the-Box nutze ich dann doch keines der Themes, dass wäre mir einfach zu langweilig. Zum Glück gibt es die Möglichkeit per Child-Theme Änderungen Update-sicher zu hinterlegen.
Dark Mode für das Twenty Twenty Theme
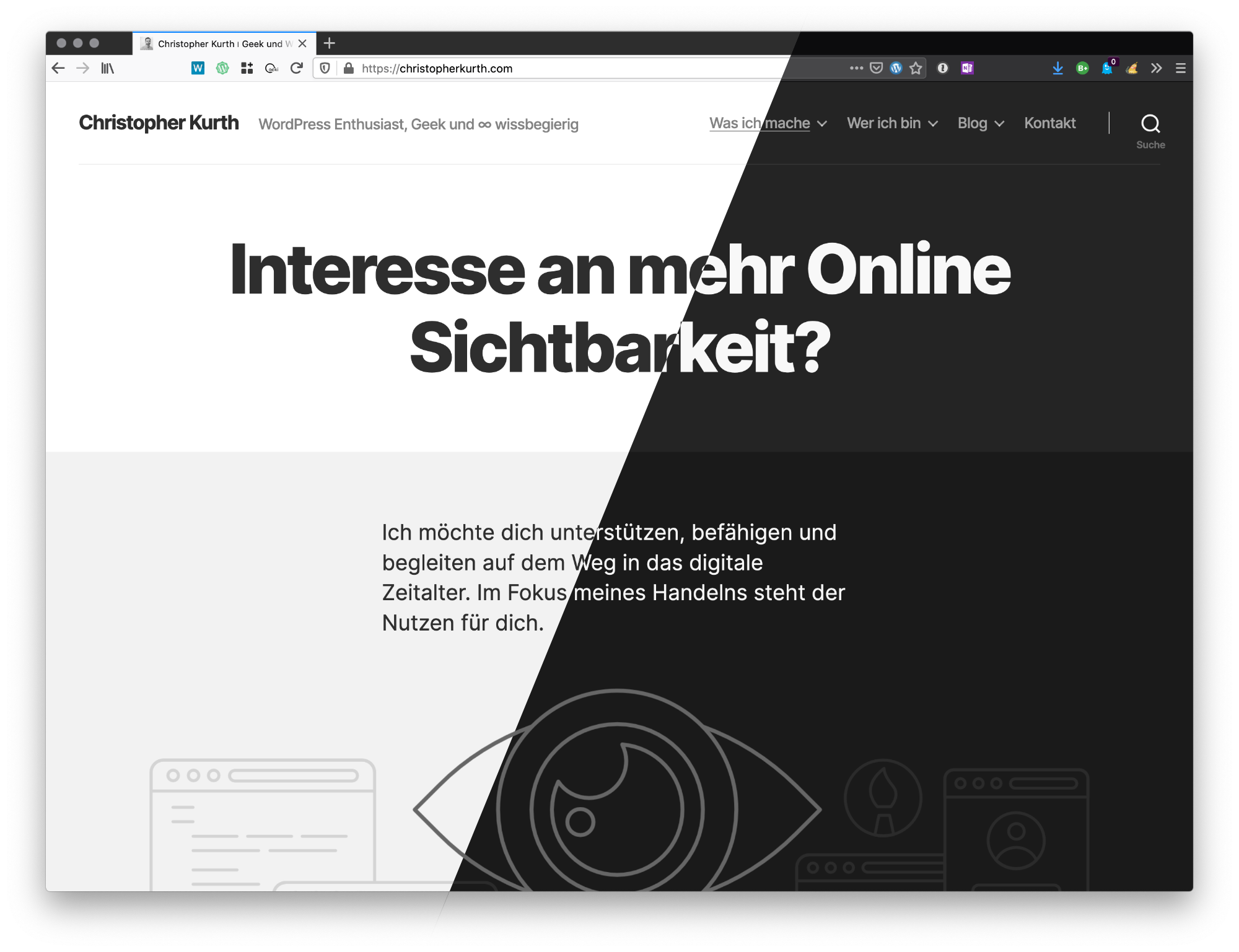
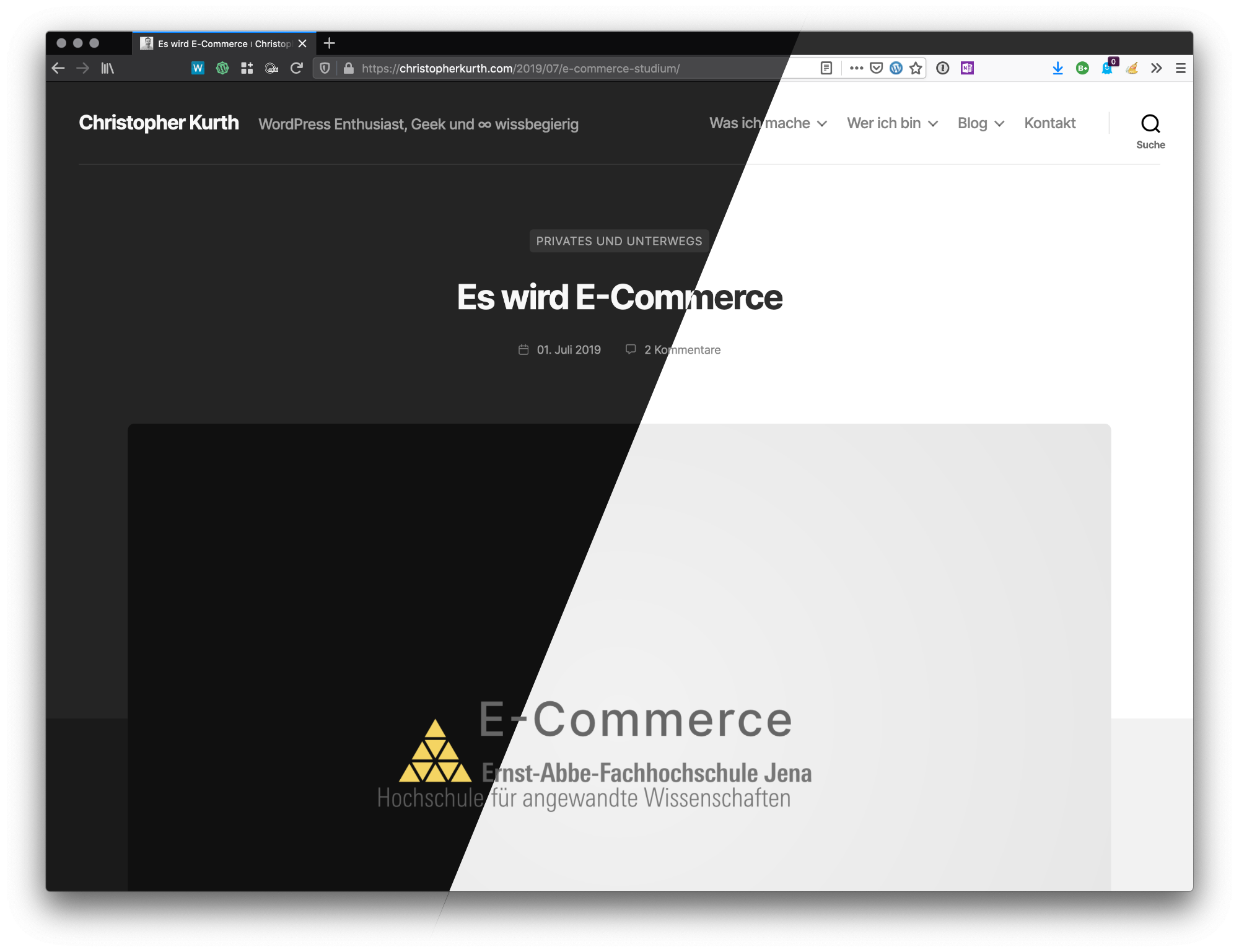
So habe ich den Theme einen Dark Mode spendiert welchen ich bei Tabor schon sehr geschätzt habe.
Gelöst habe ich den Dark Mode über das CSS Media Querie prefers-color-scheme. Sobald das Betriebssystem dem Browser sagt das es im Dark Mode ist schaut auch dieser ob es spezielle Anweisungen dafür gibt.
@media (prefers-color-scheme: dark) {
...
}Also alles was zwischen diesem Media Querie steht wird nur dann ausgeführt wenn sich das Betriebssystem im Dark Mode befindet. Der Vorteil daran ist, dass du dich als Besucher nicht darum kümmern musst etwas umzuschalten. Es funktioniert einfach so. Ein Nachteil ist, es wird nur über die Betriebssystem Funktion gesteuert. Wenn dein System das nicht kann funktioniert es ebenfalls nicht.
Natürlich wäre es möglich das ganze auch über eine JavaScript Funktion zu realisieren, aktuell spare ich gern etwas Code beim Thema JavaScript 😅
Schriftarten und Farben
Persönlich mag ich die serifenlose Schriftarten einfach mehr. Auch wenn viele Statistiken zeigen das die Lesbarkeit mit serifen besser ist, muss ich es hier einfach für mich anpassen. 🤷🏻♂️ Die Serifen-Schriftart im Fließtext habe ich dann einfach mit der serifenlosen ersetzt.
.entry-content,
.entry-content p,
.entry-content ol,
.entry-content ul,
.entry-content dl,
.entry-content dt,
.entry-content cite,
.entry-content figcaption,
.entry-content .wp-caption-text,
.widget_text p,
.widget_text ol,
.widget_text ul,
.widget_text dl,
.widget_text dt,
.widget-content .rssSummary {
font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, sans-serif;
letter-spacing: normal;
}
@supports ( font-variation-settings: normal ) {
.entry-content,
.entry-content p,
.entry-content ol,
.entry-content ul,
.entry-content dl,
.entry-content dt,
.entry-content cite,
.entry-content figcaption,
.entry-content .wp-caption-text,
.widget_text p,
.widget_text ol,
.widget_text ul,
.widget_text dl,
.widget_text dt,
.widget-content .rssSummary {
font-family: "Inter var", -apple-system, BlinkMacSystemFont, "Helvetica Neue", Helvetica, sans-serif;
}
}

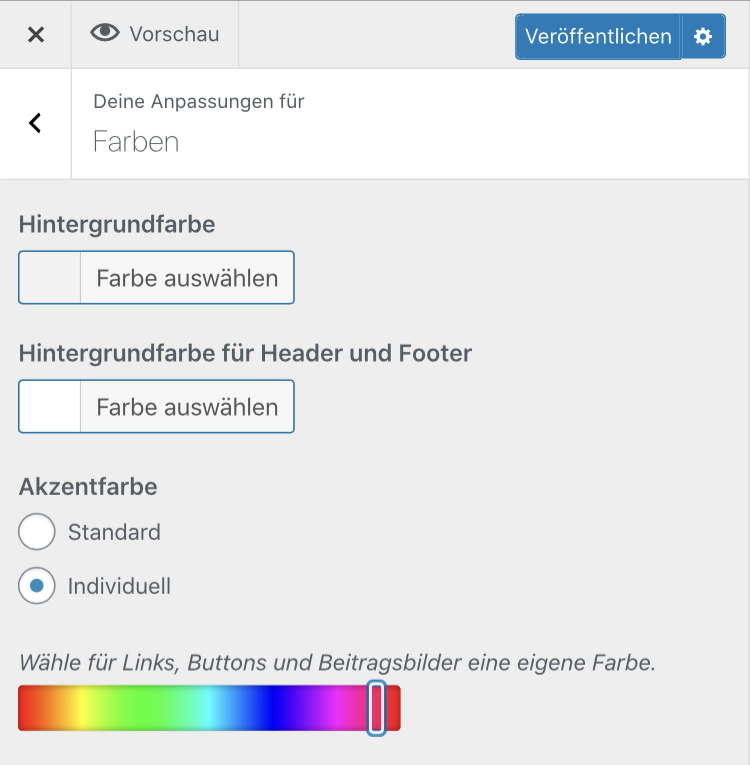
Das Twenty Twenty Theme beitet über den Customizer die Möglichkeit an eine Akzentfarbe zu hinterlegen. Die Farbauswahl ist hier durch den Fokus von a11y (accessibility -> Barrierefreiheit) etwas eingeschränkt möglich.
Leider werden auch viele Teile des Themes mit dieser Farbe eingefärbt die ich gern unabhängig geändert hätte. Da dieses Theme für sehr viele Situationen passen soll, verstehe ich zwar die herangehensweise, mag dann aber doch lieber mehr Einstellmöglichkeiten. Da es diese aber nicht gibt blieb mir nur alles per CSS anzupassen.
Je mehr ich über CSS verändere desto mehr liebe ich die vielen neuen Möglichkeiten die CSS immer mächtiger machen.
Twenty Twenty Child Theme bei GitHub
Ich habe hier zwar schon an ein paar Beispiel Änderungen gezeigt aber das ist nicht alles. Ebenfalls fände ich es recht langweilig hier den kompletten Code einfach Online zustellen. Es ändert sich auch ständig wieder etwas und das hier wäre nicht mehr auf dem aktuellesten Stand.
Da ich ich mich gerade dran mache Git zu lernen/verstehen habe ich mein Child Theme für das Twenty Twenty Theme einfach bei GitHub eingestellt. Wenn du also Interesse hast schau es dir gern einmal genau an.
Wie immer ist so ein Projekt natürlich nie abgeschlossen, so auch hier. Denn ich möchte gern das CSS noch über SASS/SCSS realisieren und mich auch dadurch gleich weiterbilden.
Sag du mir doch gern einmal in den Kommentaren was du von meinen Anpassungen hälst. Vielleicht bringst du mich ja auch auf eine Idee die ich als nächstes Umsetzen kann 😉



Schreibe einen Kommentar